INSURWAVE
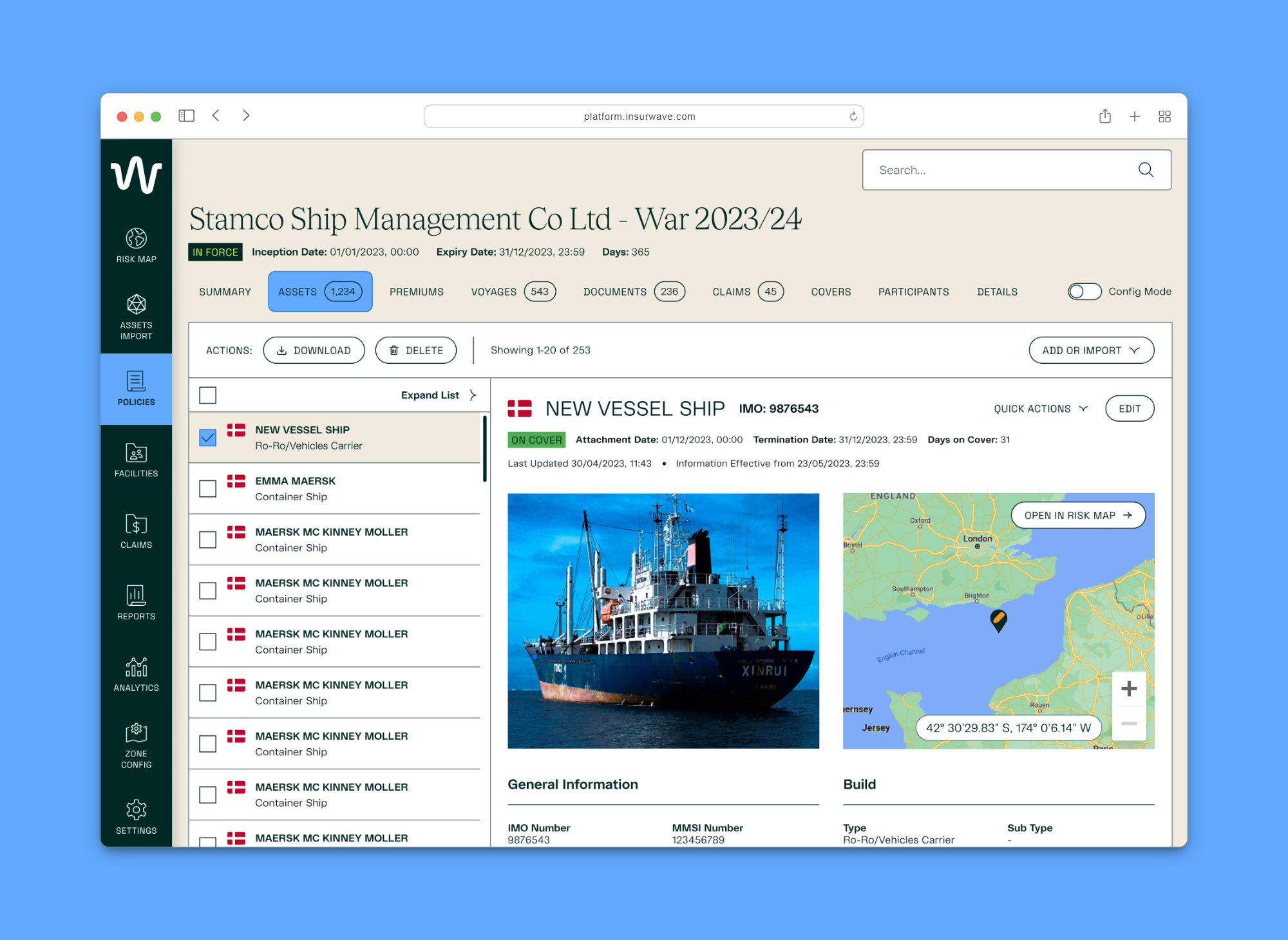
Insurwave is a specialty insurance platform (B2B SaaS) for insurance teams who need to manage their insurance portfolio, generate insights and share data and documents with operations, brokers and insurers.
Sitting in the Product Design team, my role as Senior UI/UX Designer is to help ideate, design, and build the strategic direction of the product. Working collaboratively within the team, our process begins with research and user validation of concepts, into refinement and high-fidelity prototype testing to ensure the designs we’re creating are solving our user’s problems and needs. After further UI refinement, I work closely with product owners and engineering teams to ensure simple and intuitive user journeys are maintained through the implementation of pixel-perfect designs.
platform
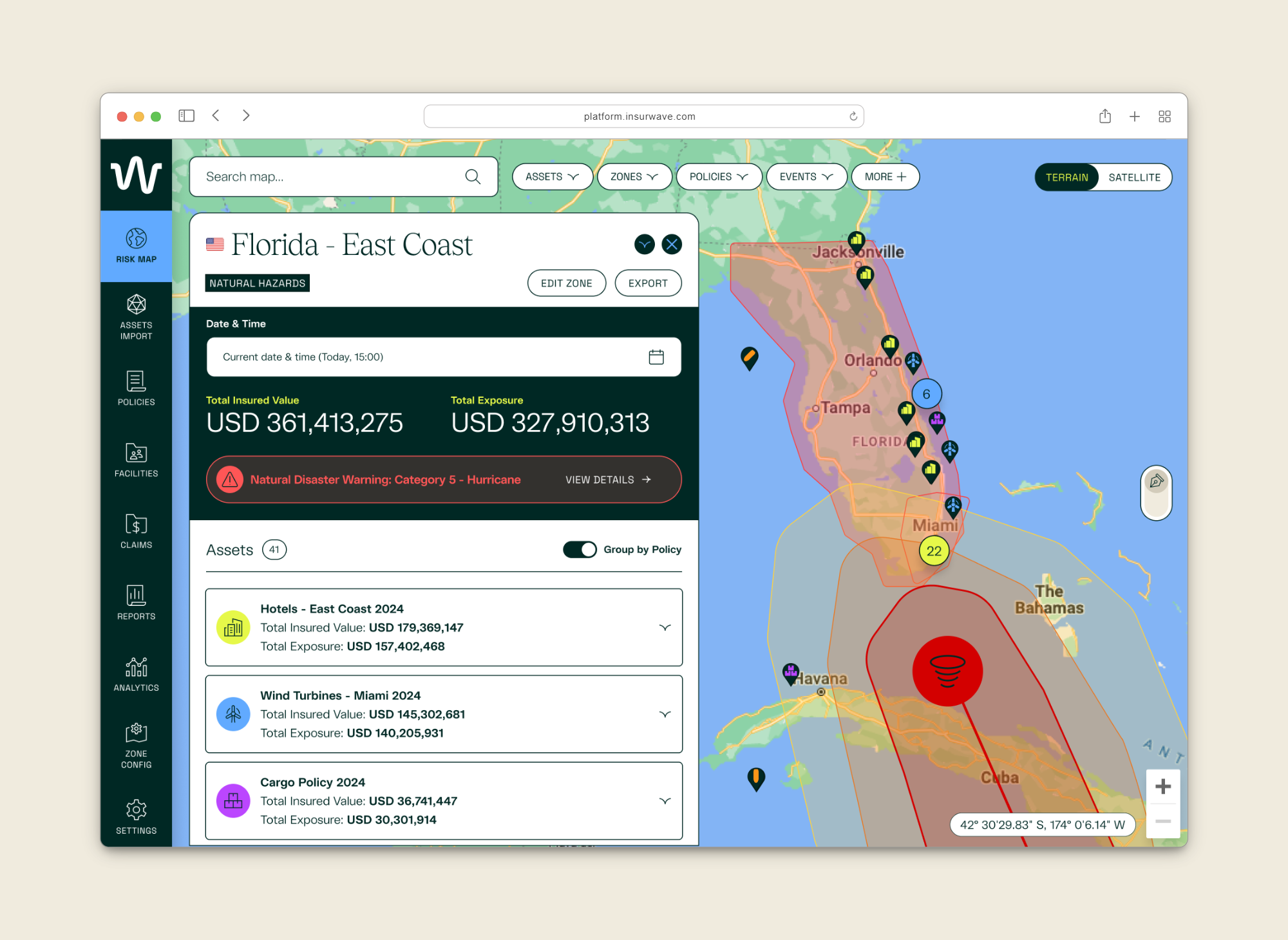
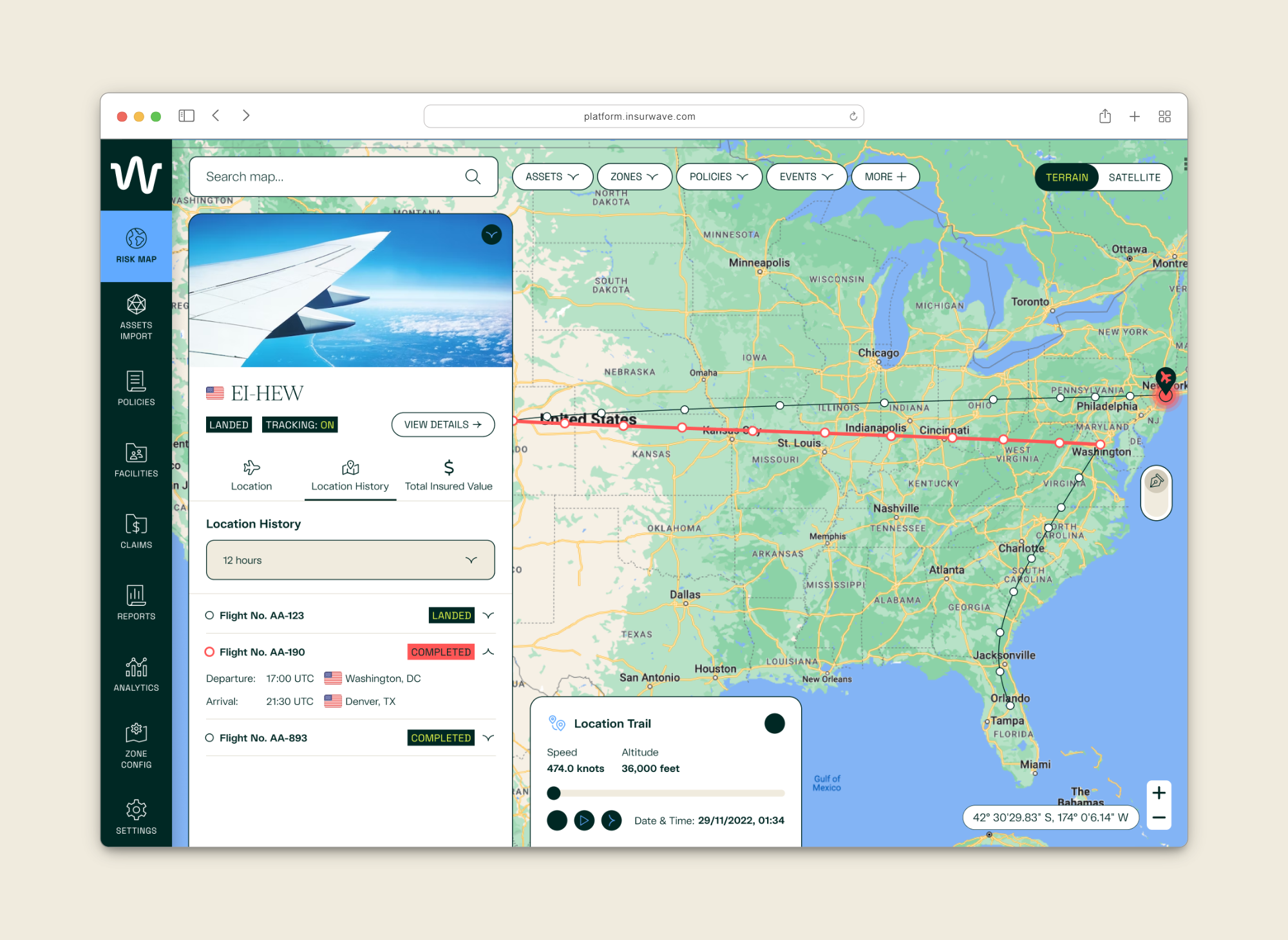
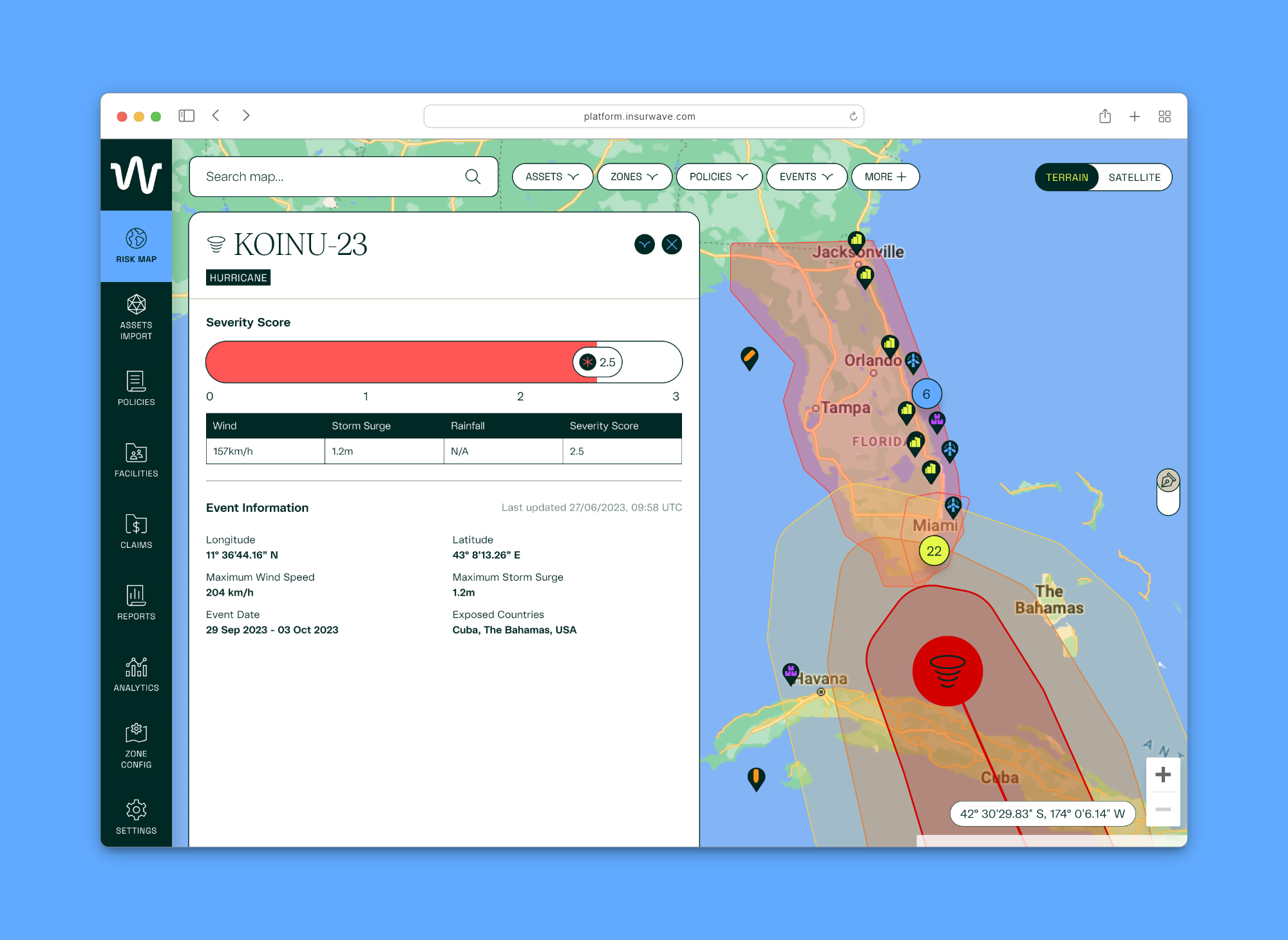
Exposure Management was a key feature that we implemented on the Insurwave platform, which allowed users to investigate areas on the Risk Map to calculate their total exposure at any given time. This in turn, allowed them to make informed decisions to reduce any possible risk and potential premiums.
The project was created during sales talks with aviation insurers, which meant we worked quite closely with them to make sure we were building a solution that would not only solve their problems, but we were also creating a solution that would work for any other client.




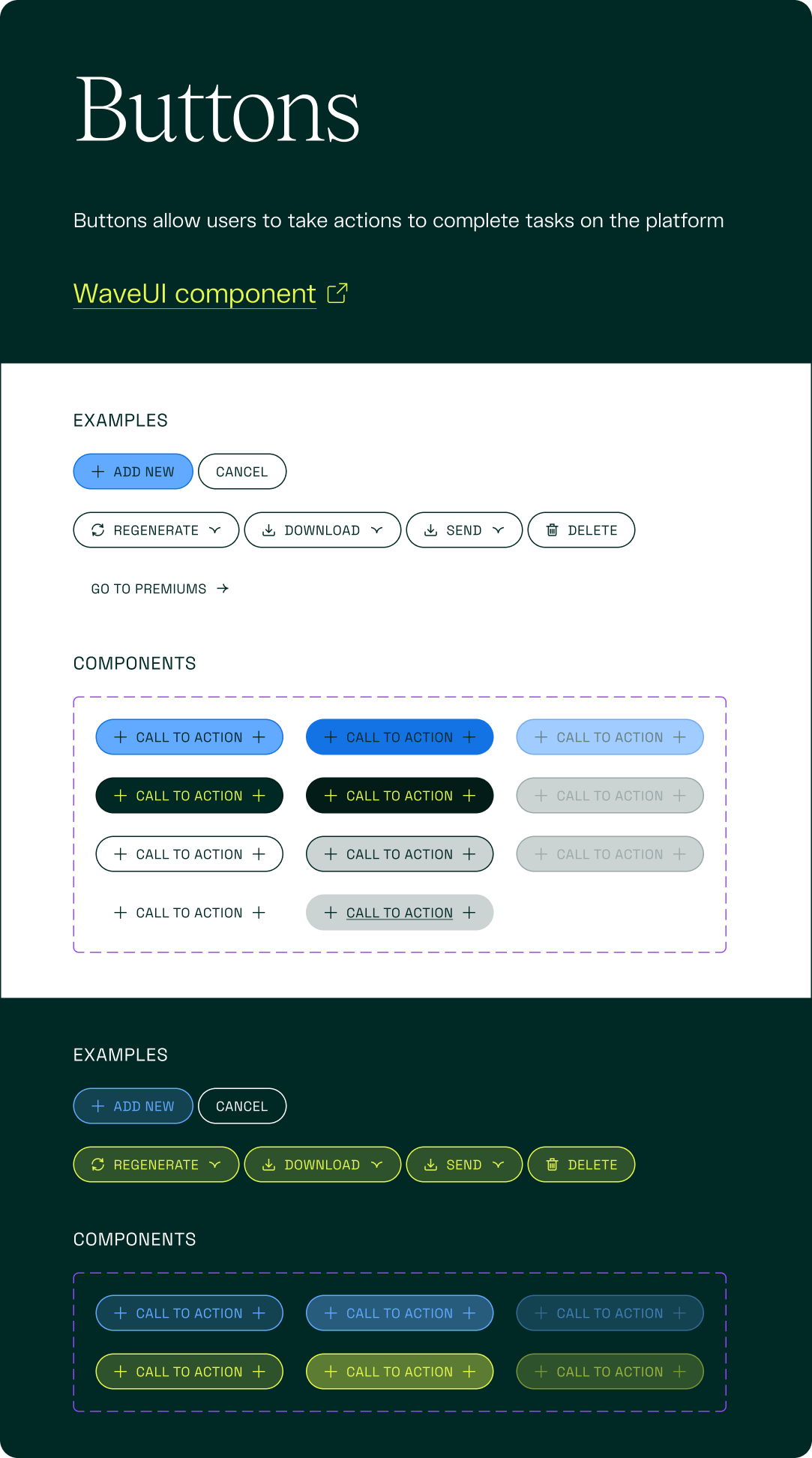
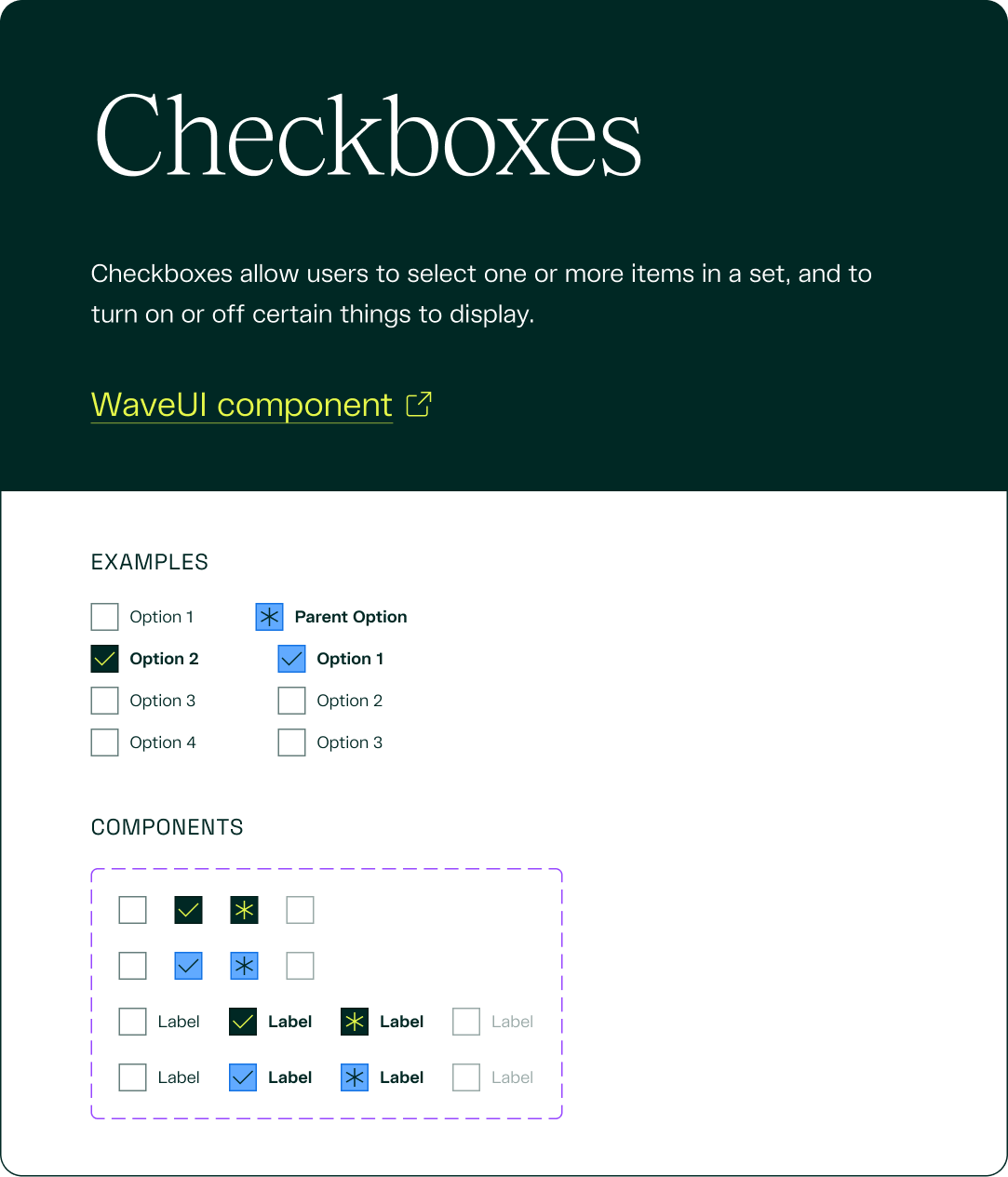
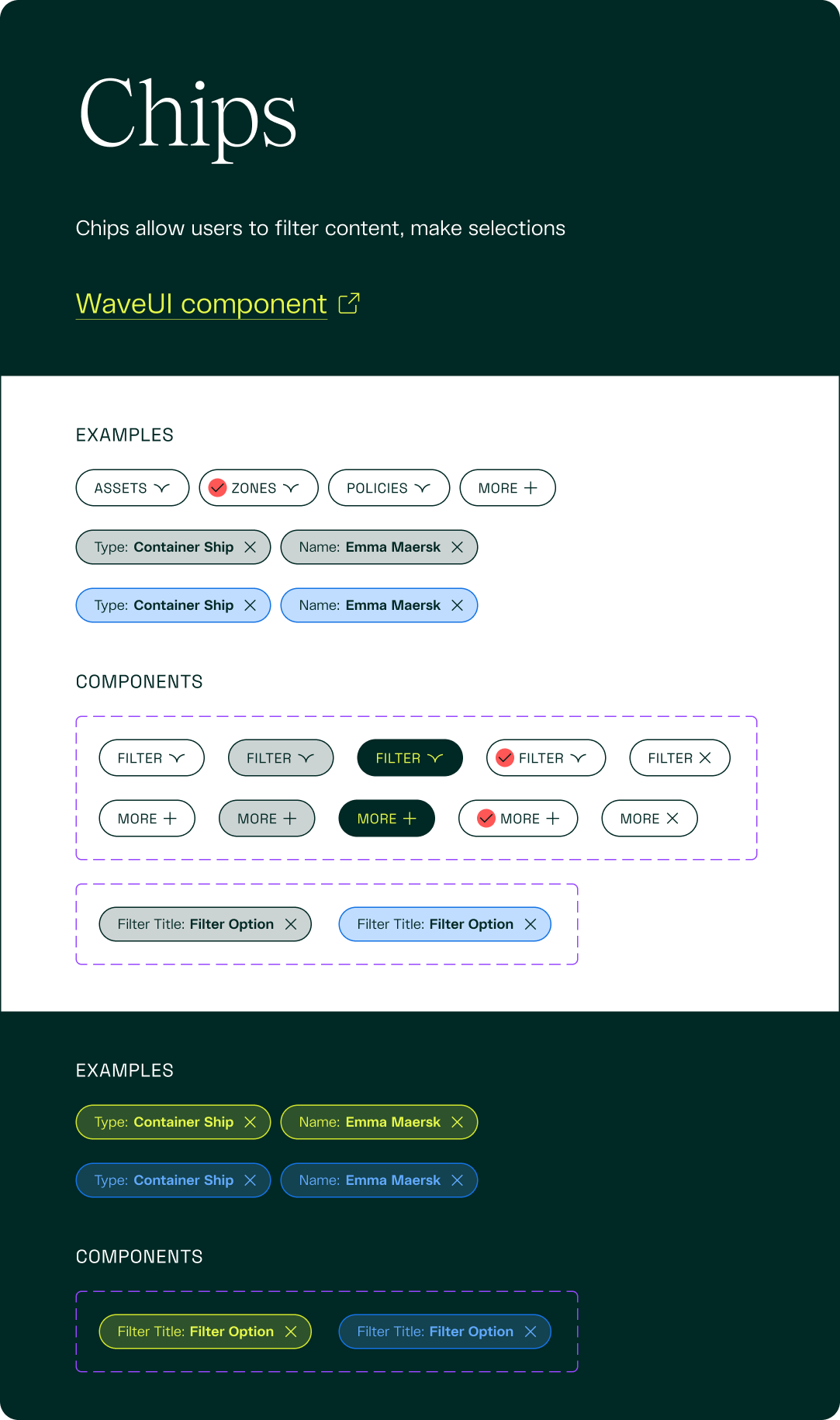
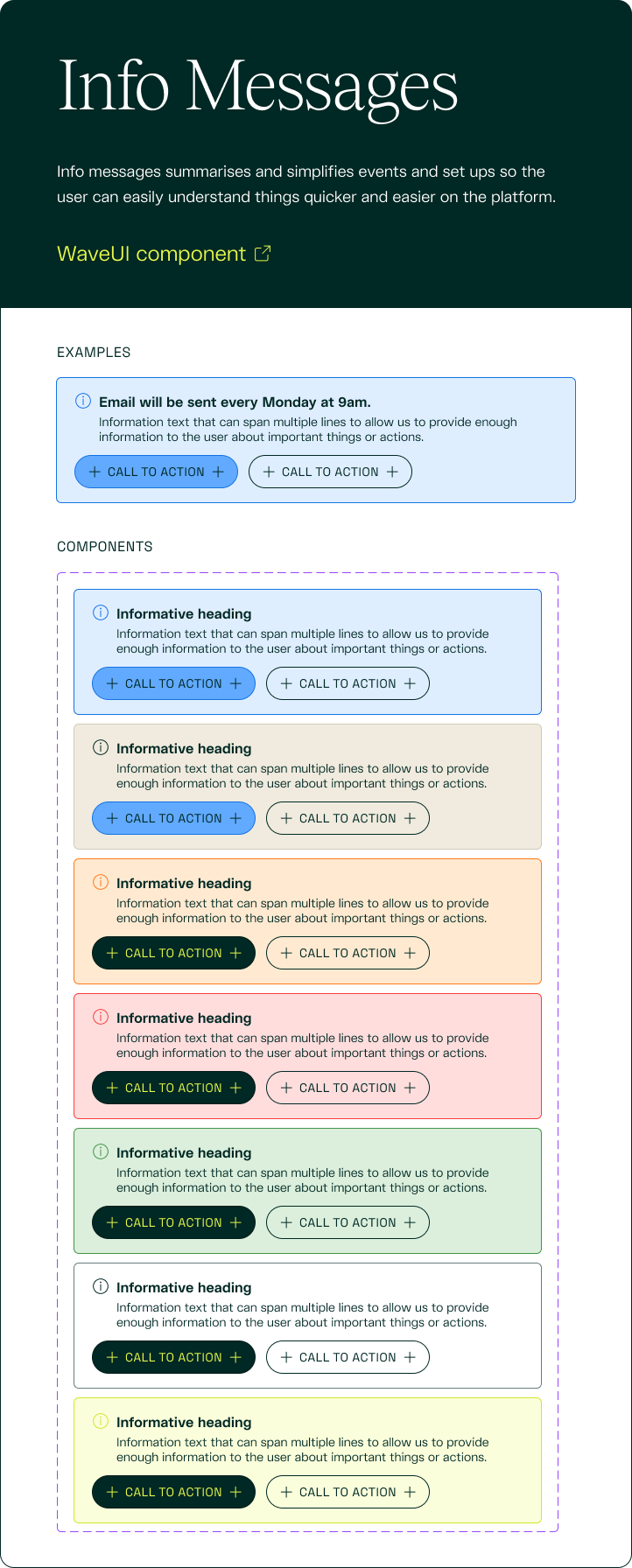
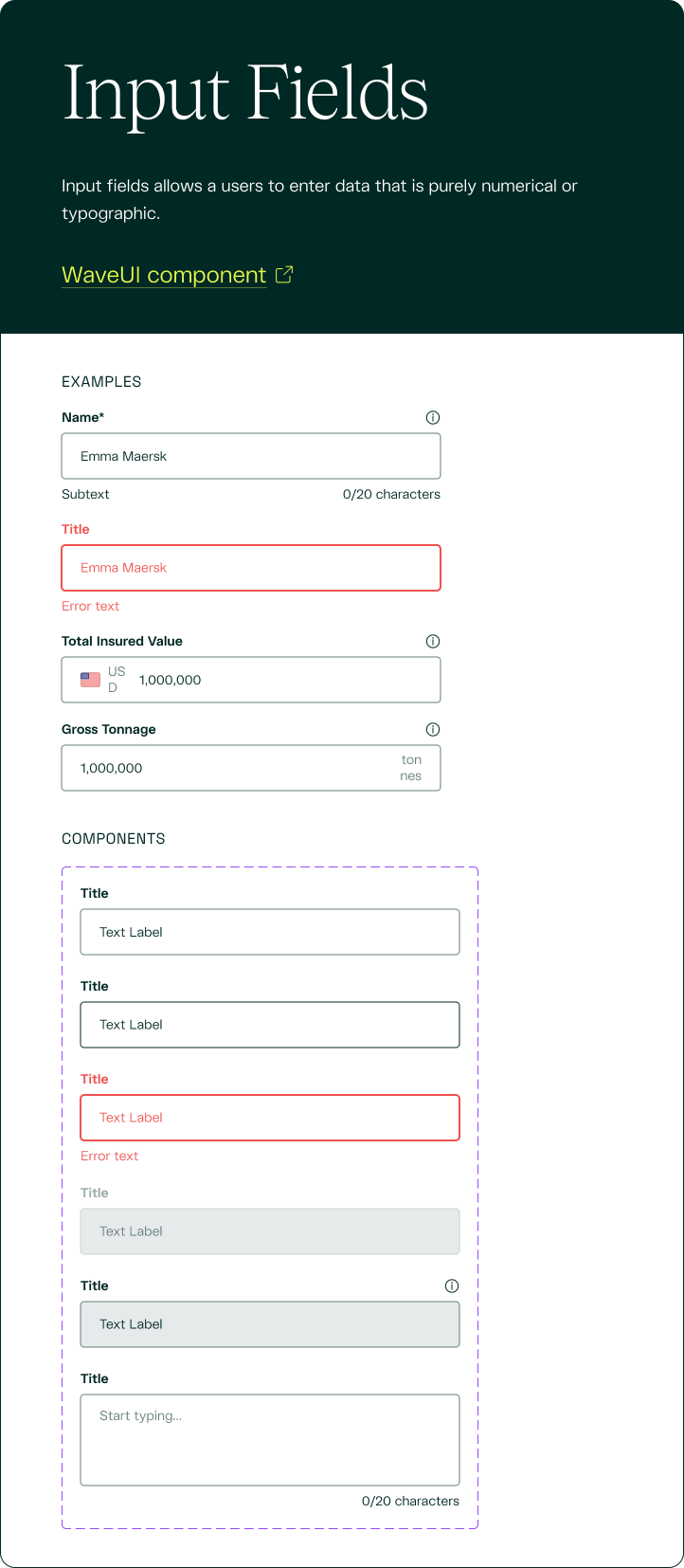
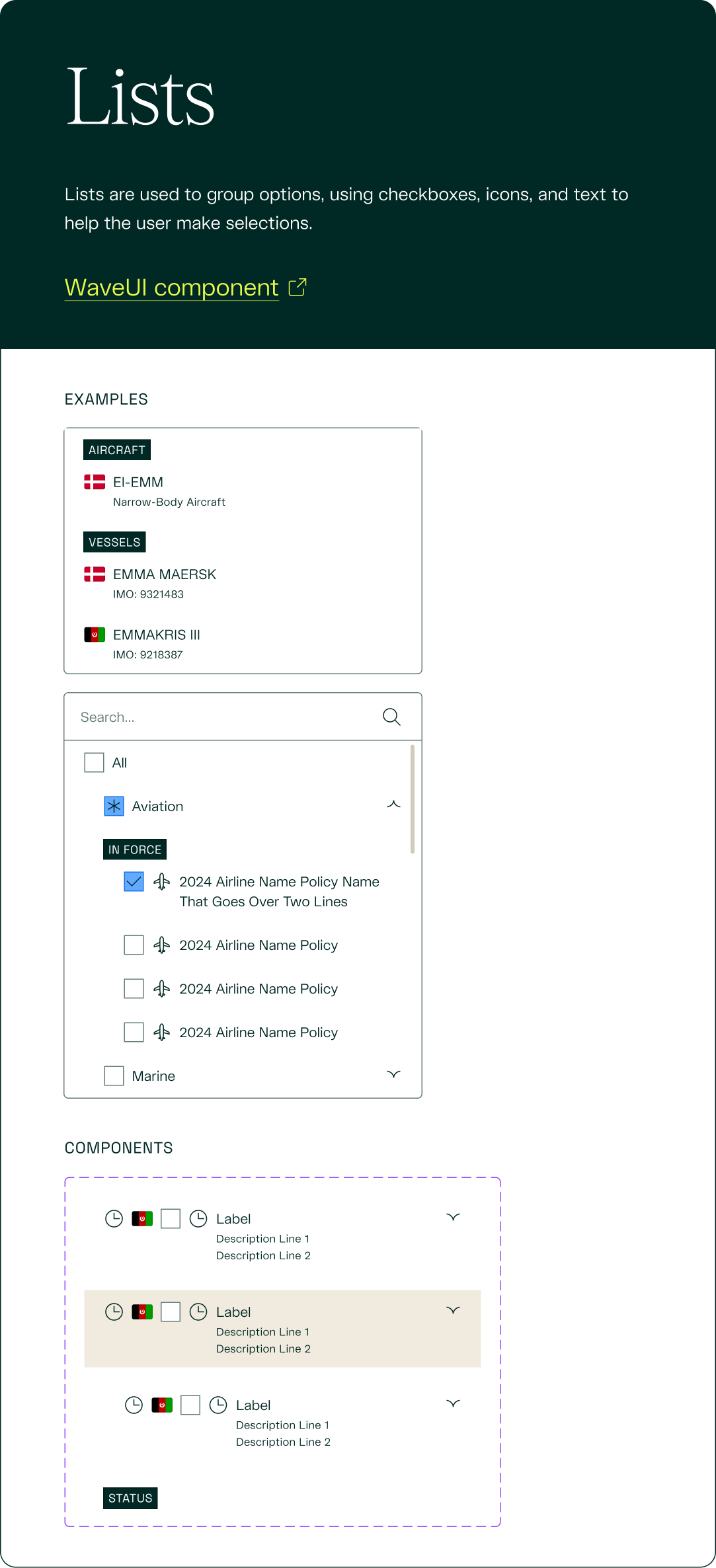
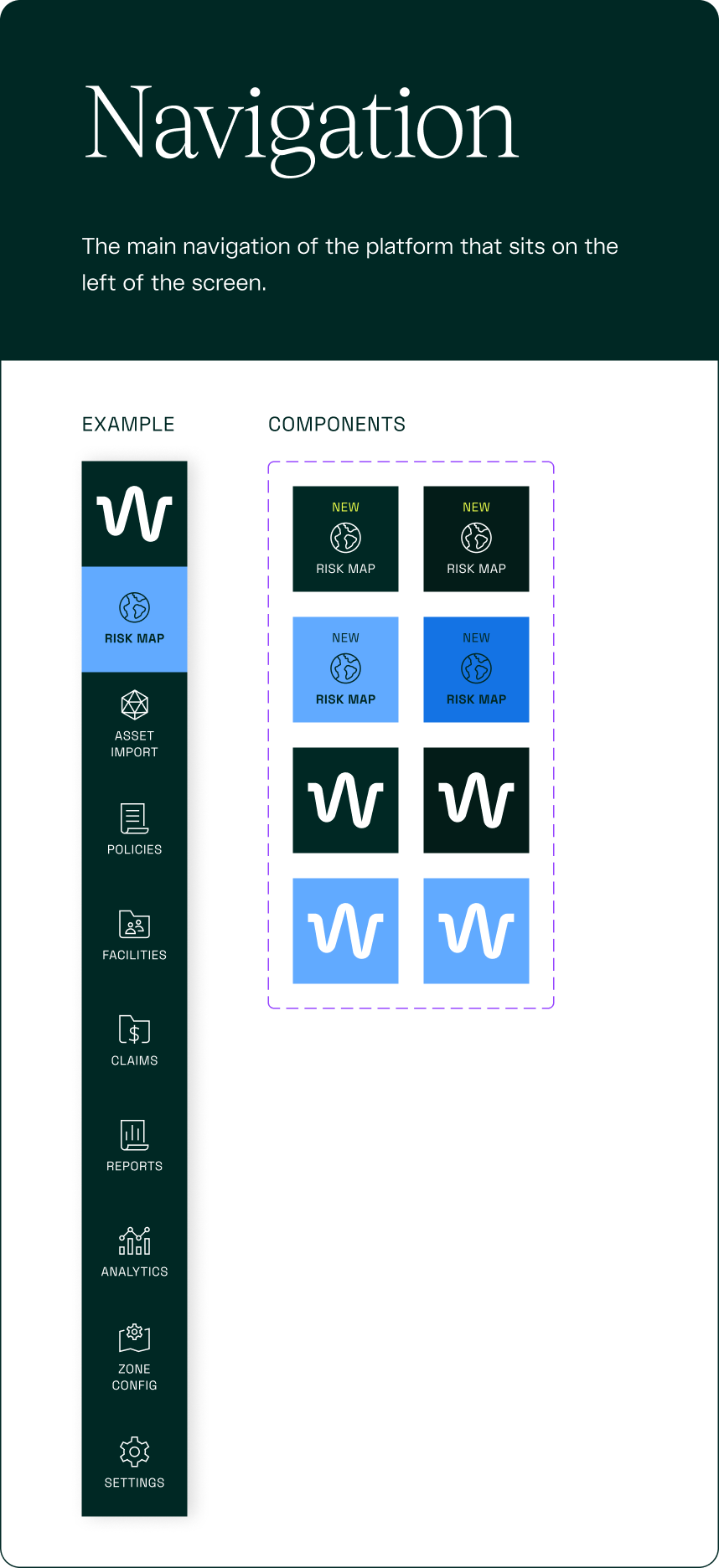
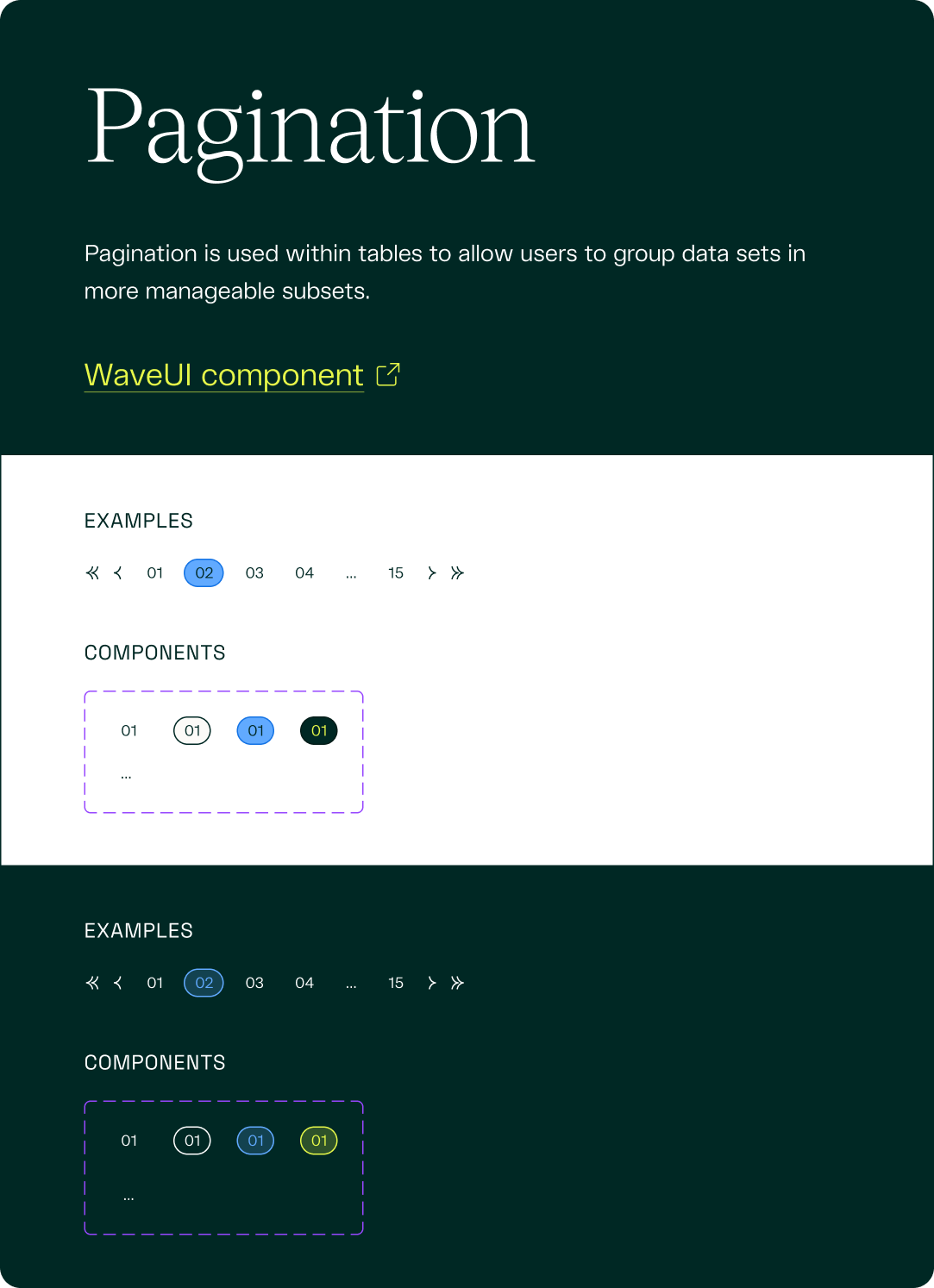
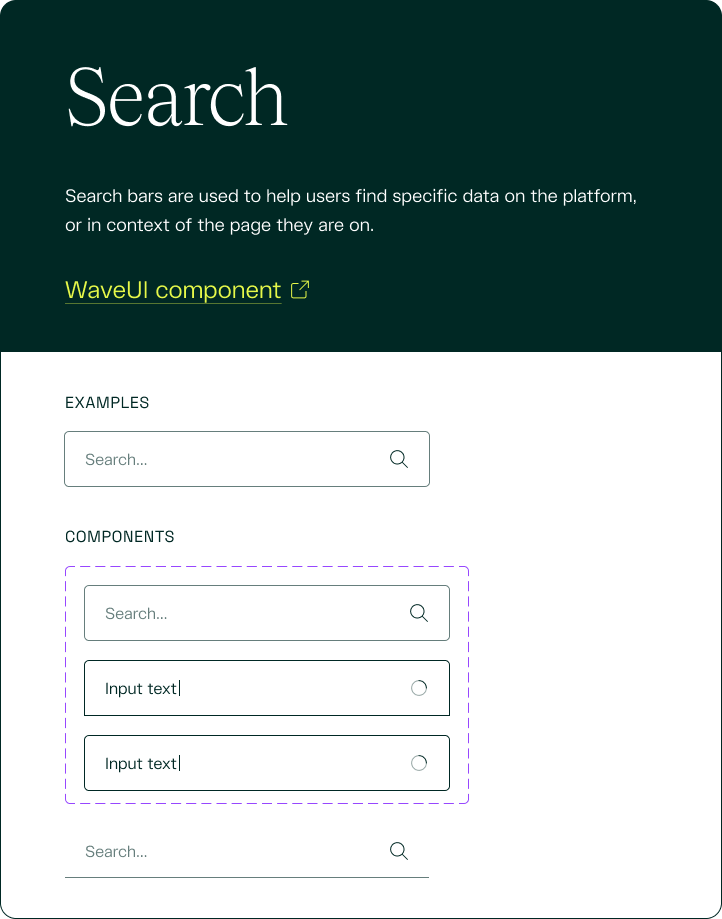
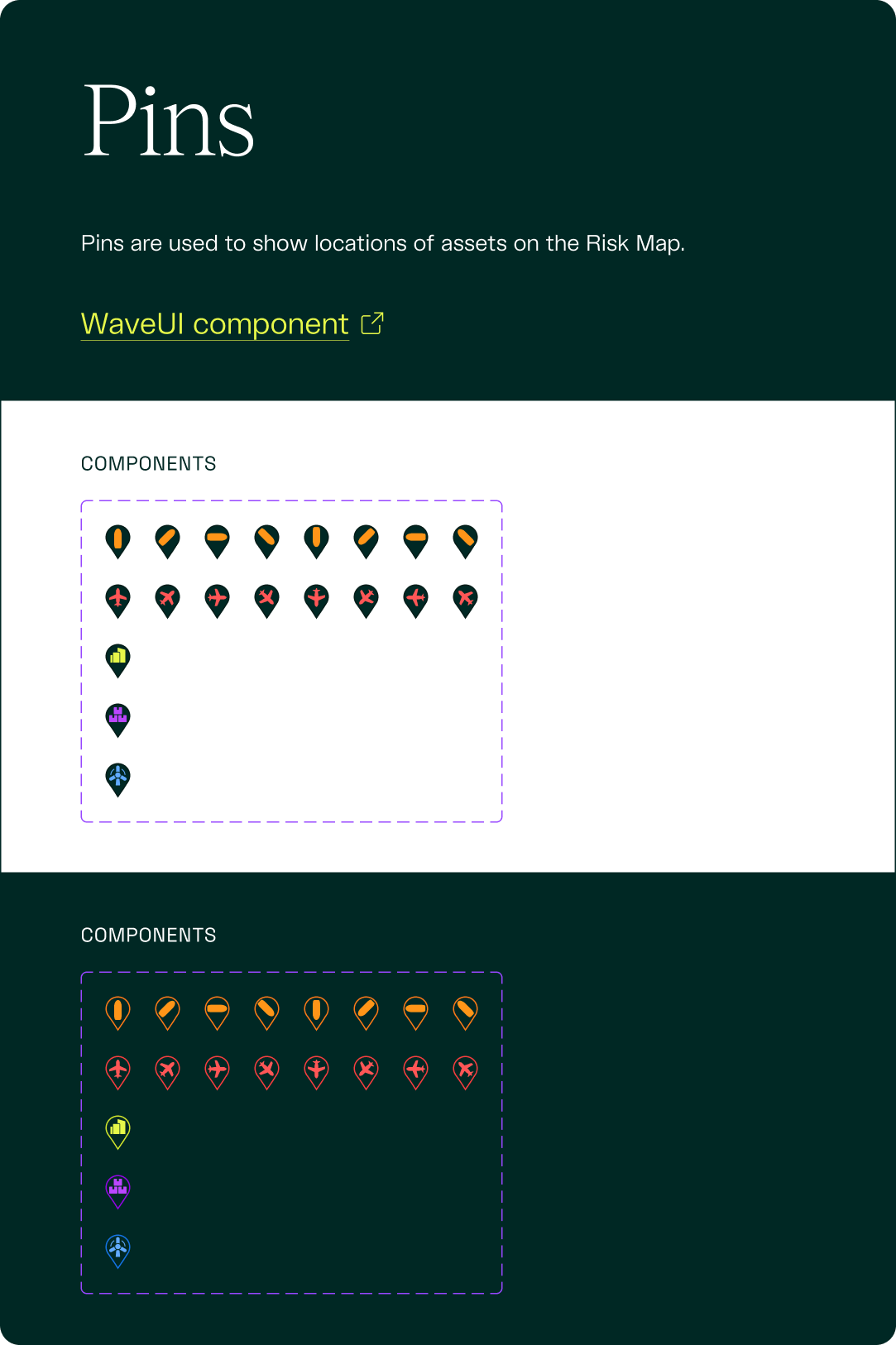
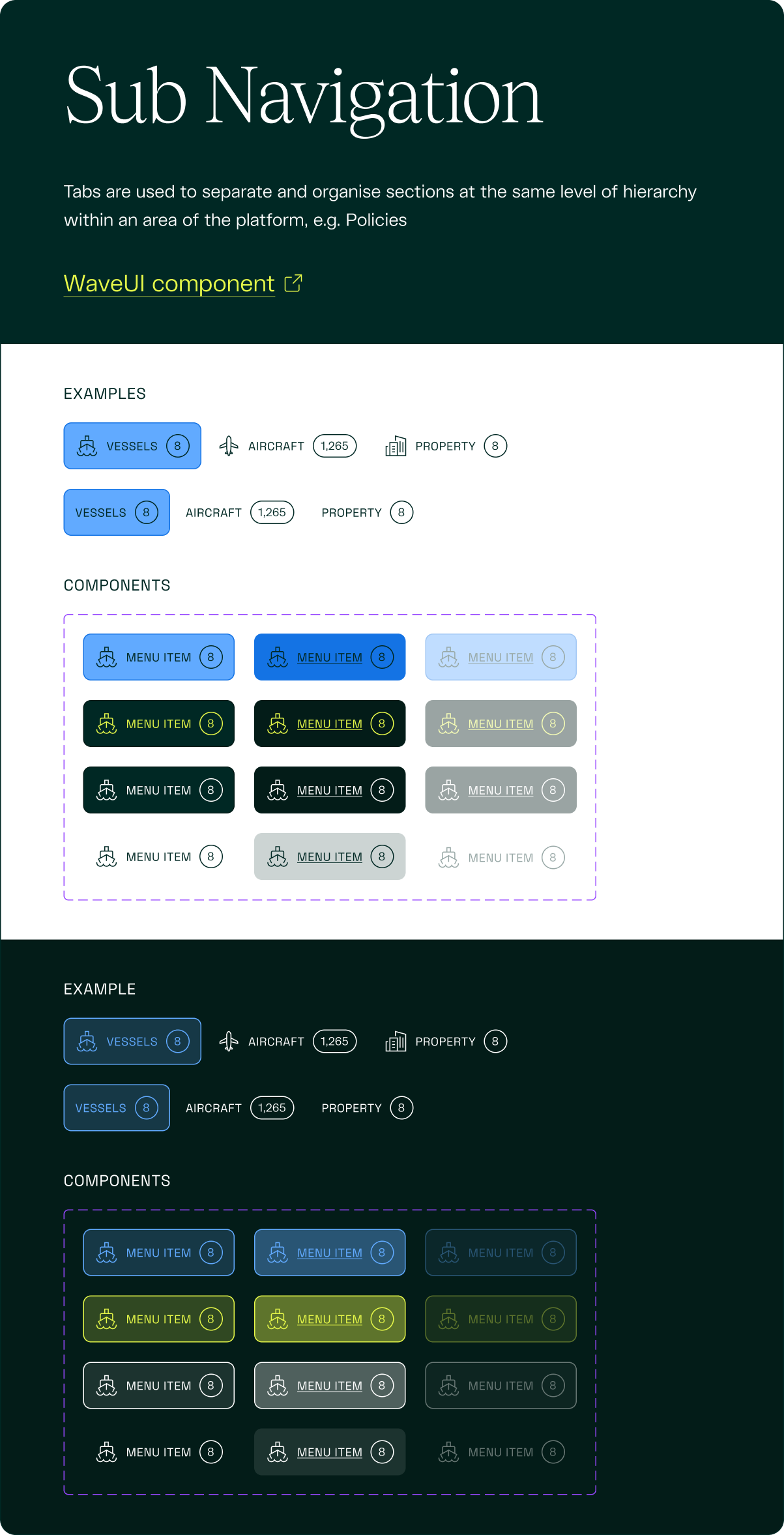
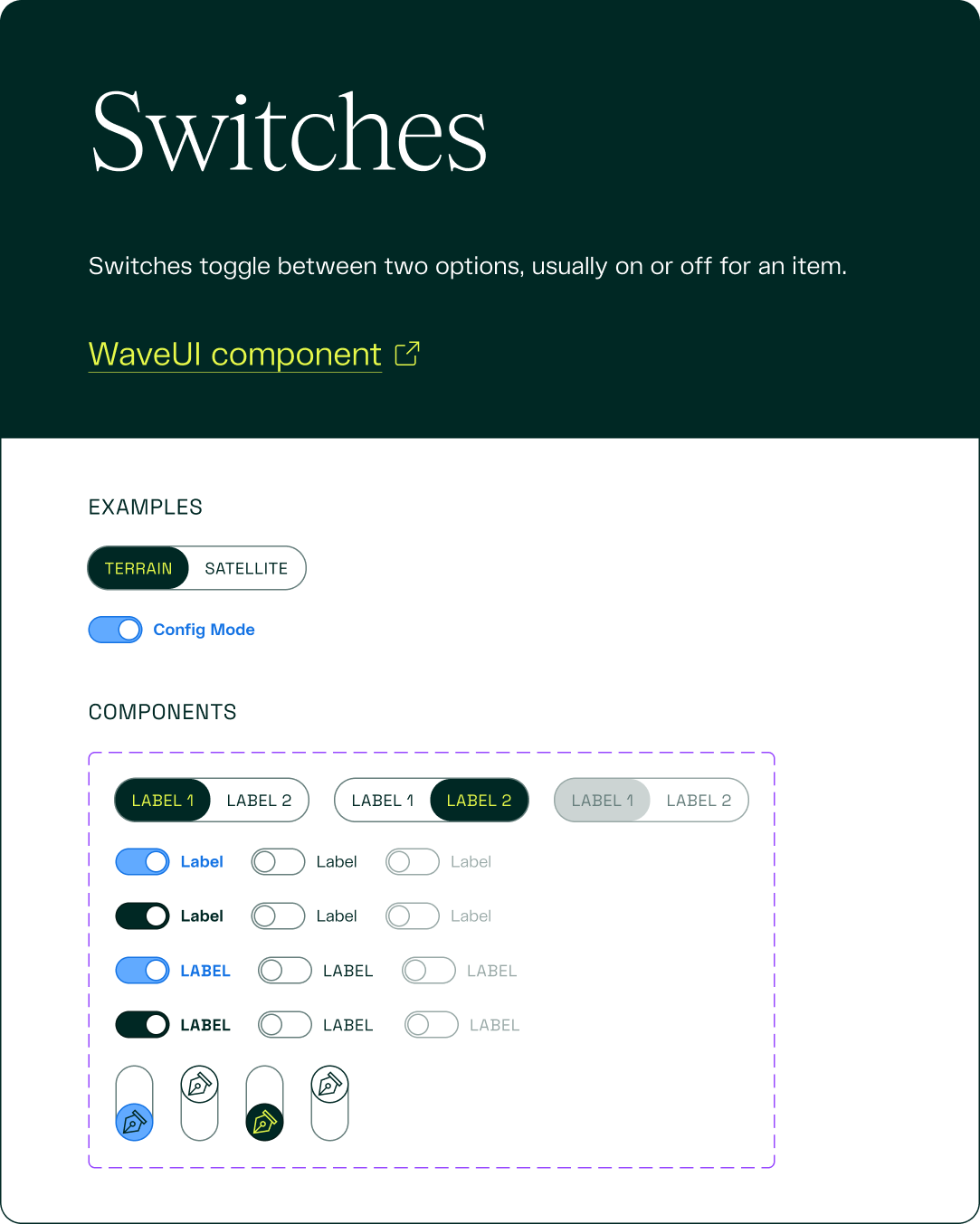
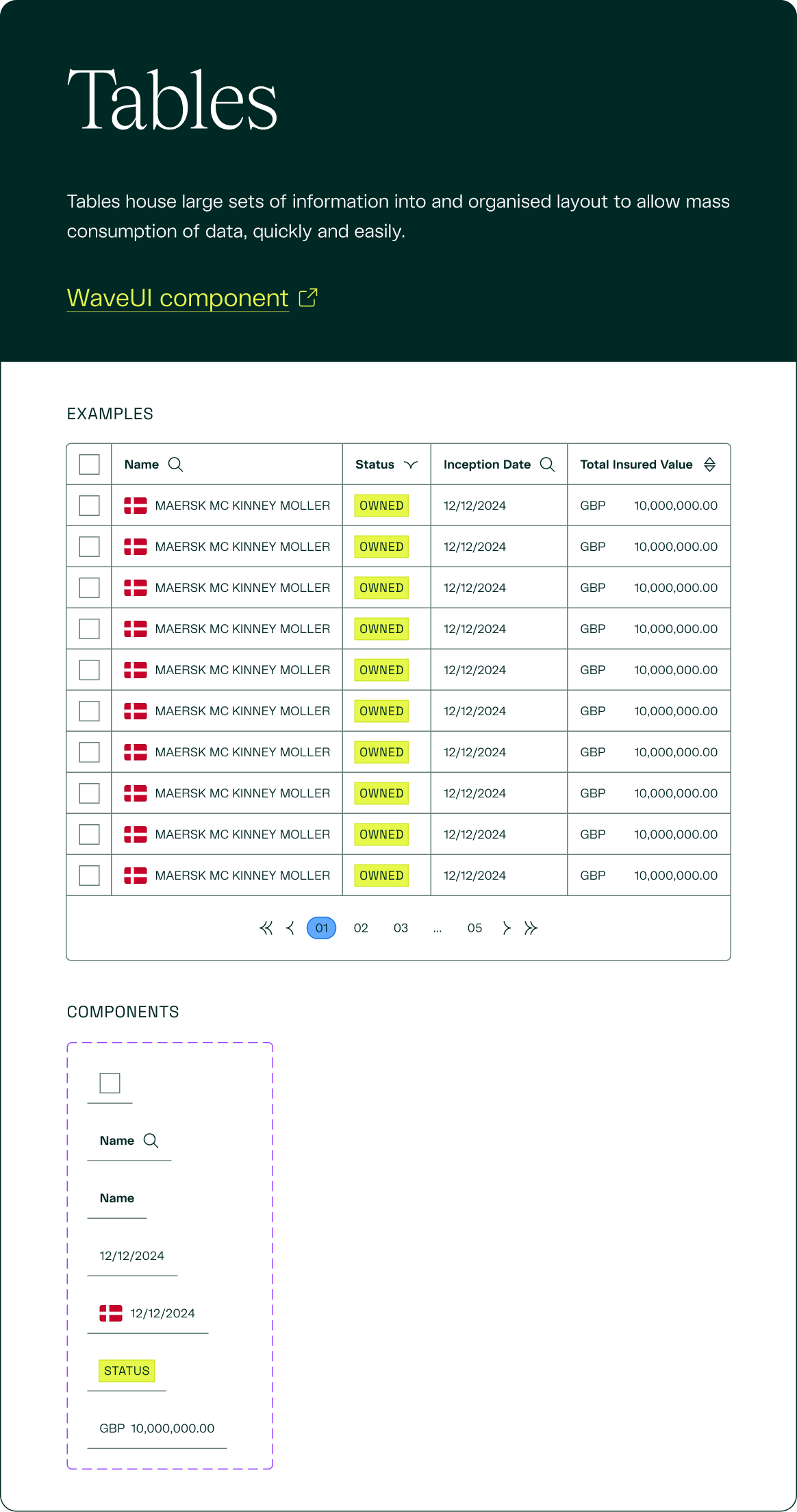
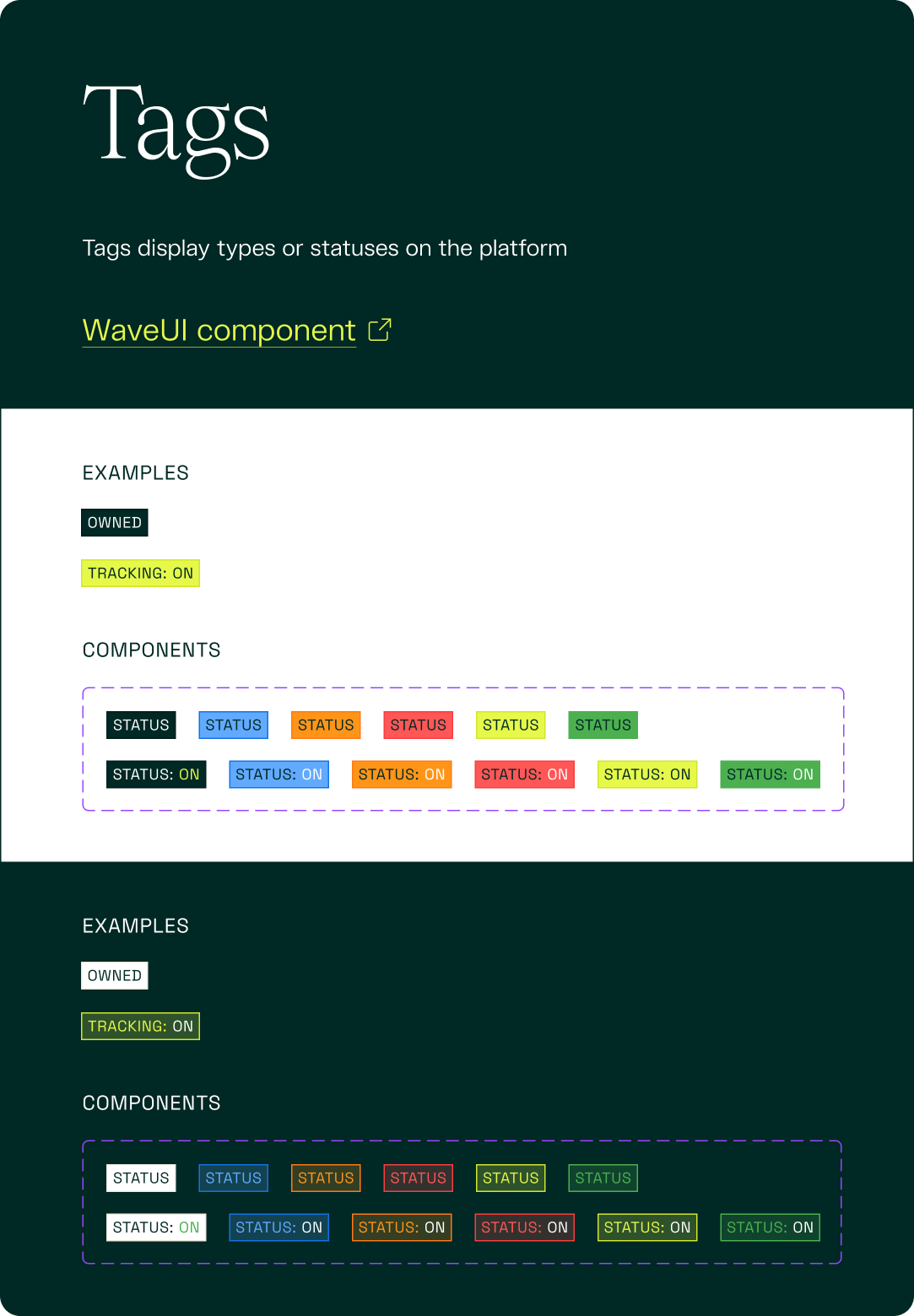
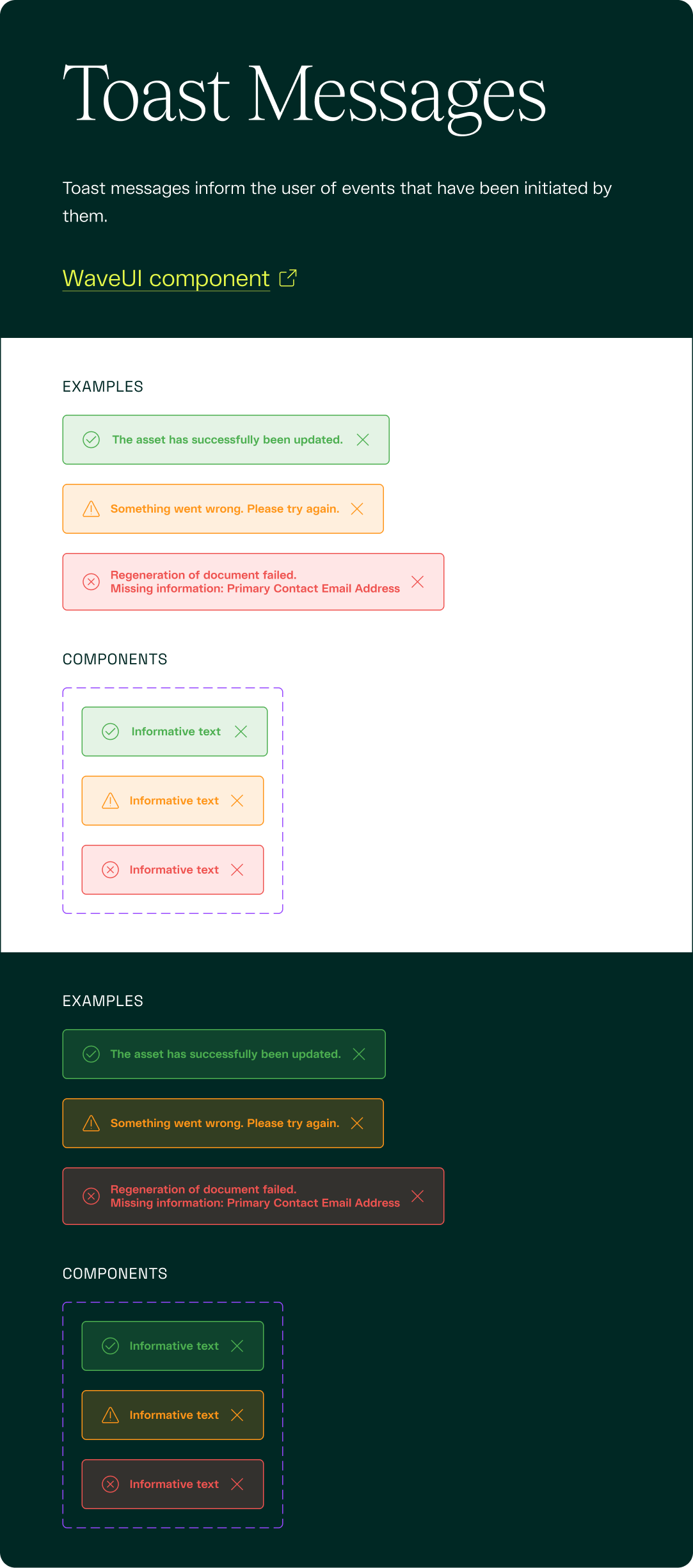
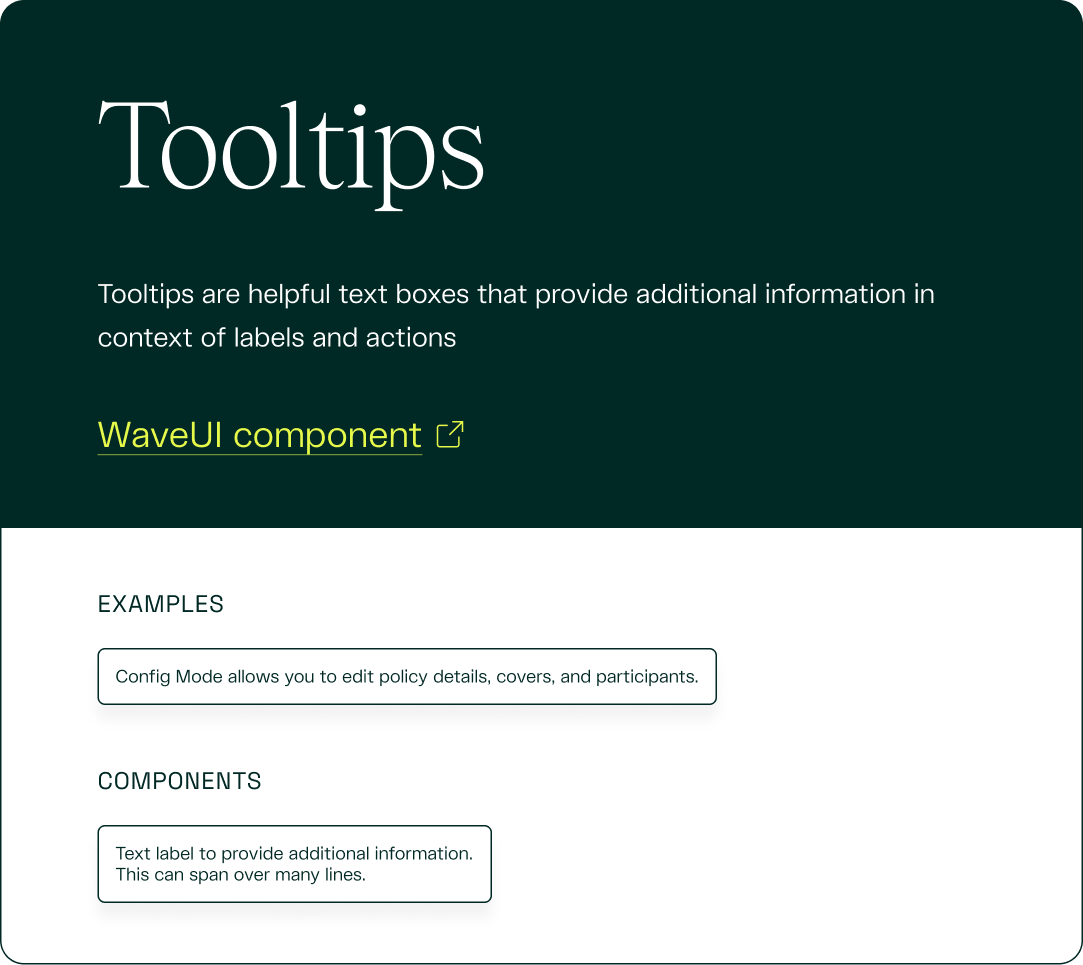
DESIGN SYSTEM & STORYBOOK
With the rollout of the rebrand onto the public website, there is an ongoing project to slowly release the new brand onto the platform. In turn, I have had to update the design system we use on Figma and work closely with our front-end developers to update our Storybook (WaveUI) so that there is consistency between what we’re designing and what is being built.
















MARKETING WEBSITE
With a business refocus to an app-first approach, 2021 was the year that the amaysim app finally got it’s deserved refresh and enhancement after being off-brand for so many years.
research and low fidelity screens
We started with competitor analysis and looking into design trends for content, especially for layouts on SaaS websites. We based the low fidelity screens off messaging provided by the Marketing team to create templates and content components that could be reused across the website.
social
social